「入門Puppet」を読んだ
自社ではPuppetを使っています。
私が直接いじることはほとんどないけど、
基礎の基礎ぐらいは知っておきたいなということで「入門Puppet」を読みました。

入門Puppet - Automate Your Infrastructure
- 作者: 栗林健太郎
- 発売日: 2013/04/29
- メディア: Kindle版
- この商品を含むブログ (2件) を見る
事前知識
- Chef-soloをほんの少しだけ使ったことがある
- Ansibleをほんの少しだけ使ったことがある
- Puppetの存在は知っていたけど使ったことはない
- でもどういうものか概要は知っている
- Vagrantを使ったことがある
- 書籍ではVagrantを使って説明が進む
- どこかの勉強会かネットでPuppetはちょっと面倒みたいなことを聞いた気がする
- 外部DSLなので学習コストがーみたいな話だったかな
読み方
- 1回目: 全体をさらっと一読
- 2回目: 実際にコマンドを実行しながら読んだ
- 15章以降は一身上の都合により試してはいない
- 3回目: この記事のために流し読みで復習
最後に1章ずつserverspecやcapistranoとの連携があるけど、今知りたいことではないので流し読み。
知ったこと
全体的なこと
- 「システムのあるべき状態」を記述したmanifestを用いる
- 他の構成管理でも同じことなのだろうけど、状態っていう言葉がなんかしっくりきた
- 今までは「手順の自動化」っていう感覚だった
- あるべき状態を管理と捉えると、Puppetの宣言的なDSLは読みやすい気がした
- もっと複雑化してくると違うのかもしれない
- 基本的な記述でシンプルに使う分には簡単
- 最初に抱いていた面倒なイメージは消えた
- むしろ簡単で良いではないかという気分
- 基本的な機能はChef/Ansibleとさすがに違いなさそう
具体的なこと
- 一つの記述でyumやaptとかを自動的に判別して実行してくれる
- ChefよりAnsibleが好きだけど、この方法が分からなくてうーんってなったのを思い出す
- あるべき状態を表す
resource- 具体的な種類を
resource typeと呼ぶ resource typeは独自に追加定義できる(defined type)
- 具体的な種類を
resourceをまとめるclass- 上記のmanifestファイルをまとめる
module moduleの組み合わせとしてのrole- サーバー毎の役割
resource typeの依存関係を表す書き方- 事前にこれが必要だよ =>
require - このあとこれをしてね =>
notify - あれが変わったらこれしてね =>
subscribe
- 事前にこれが必要だよ =>
classの場合は依存関係を->や~>で表すmoduleでは命名やパスに色々ルールがある- 変数や条件分岐も使える
感想
説明のバランスが自分にはとても良かった。
動作環境もVagrantを使って「このbox使います」と簡単だった。
段階的に仕様を学んで行く構成も非常に分かりやすかった。
題材とか説明を飛ばしたりとか推奨しない項目について、きちんと理由が書かれていて納得感があった。
これは読みやすさの上で結構重要だったように思う。
各章の最後に「まとめ」として、要約が載っているのがとても良かった。
ハウツー本とかでは良く見る手法な気がするけど、技術本ではあまり見ないかも?
あくまで初歩ということで、扱う項目も最小限になっているっぽい。
- agent/masterモードは扱わない
- node情報を管理しない
- 標準的なディレクトリ構成を用いない
自分は初歩を知りたかったので好都合でした。
総じて言うとすごい説明上手だなーと感じました。
Re: previmでプレビューのタイミングがよりリアルタイムになったりcssを定義できるようにした
前回の更新 で問題がいくつか報告されました。
それを受けて考え直し、以下のように仕様を変えました。
デフォルトではリアルタイムにプレビューしない
保存時のみプレビューを更新します。
これまでと同じです。
挿入モードを抜けてもプレビューは更新されません。
リアルタイムにする場合はg:previm_enable_realtimeを1にする
前回の記事では以下のように説明しました。
g:previm_enable_realtimeはデフォルトで1- リアルタイムプレビューを無効にしたければ明示的に0を設定すること
今回の修正で以下のようになりました。
g:previm_enable_realtimeはデフォルトで0- リアルタイムプレビューを有効にしたければ明示的に1を設定すること
おまけ
あと前回の修正ではプラグイン側でupdatetimeを変えていました。
リアルタイムを有効にした場合、updatetimeに依存して更新されるためです。
updatetimeはVimのデフォルトで4000(4秒)です。
updatetimeを小さく設定しているユーザーなら問題ないのですが、今回の用途ではちょっと遅いなあと思っていました。
ただ「ユーザー側でupdatetime変えればいいだけか」と考え、書き換えるのを辞めました。
例えばこんな設定でリアルタイムプレビューの間隔を早められる(はず)。
関数に切り出してtry-catchしてってのがお行儀良いのだろうか。
その辺りは良く分かっていない。
" .vimrcに書く。この例では.markdownの場合のみ augroup Markdown autocmd! autocmd BufEnter *.markdown let s:updatetime_origin = &updatetime | let &updatetime = 100 autocmd BufLeave *.markdown let &updatetime = get(s:, 'updatetime_origin', &updatetime) augroup END
previmでプレビューのタイミングがよりリアルタイムになったりcssを定義できるようにした
previmの更新情報です。
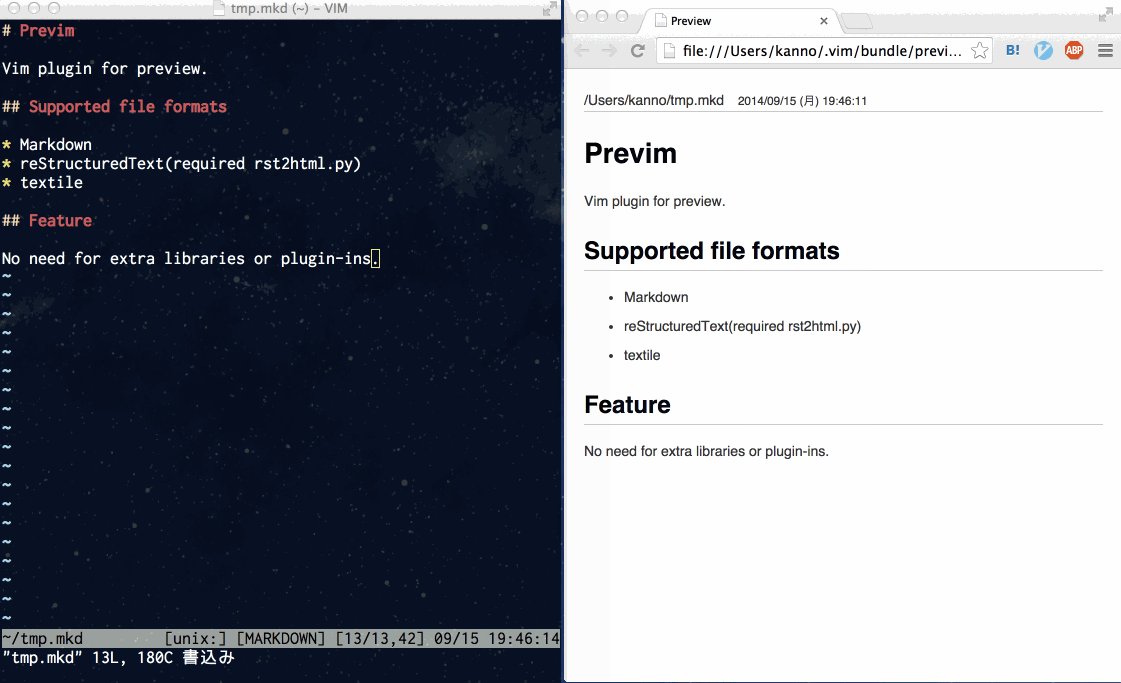
- 保存しなくてもプレビュー出来るようになった
- CSSの拡張が可能になった
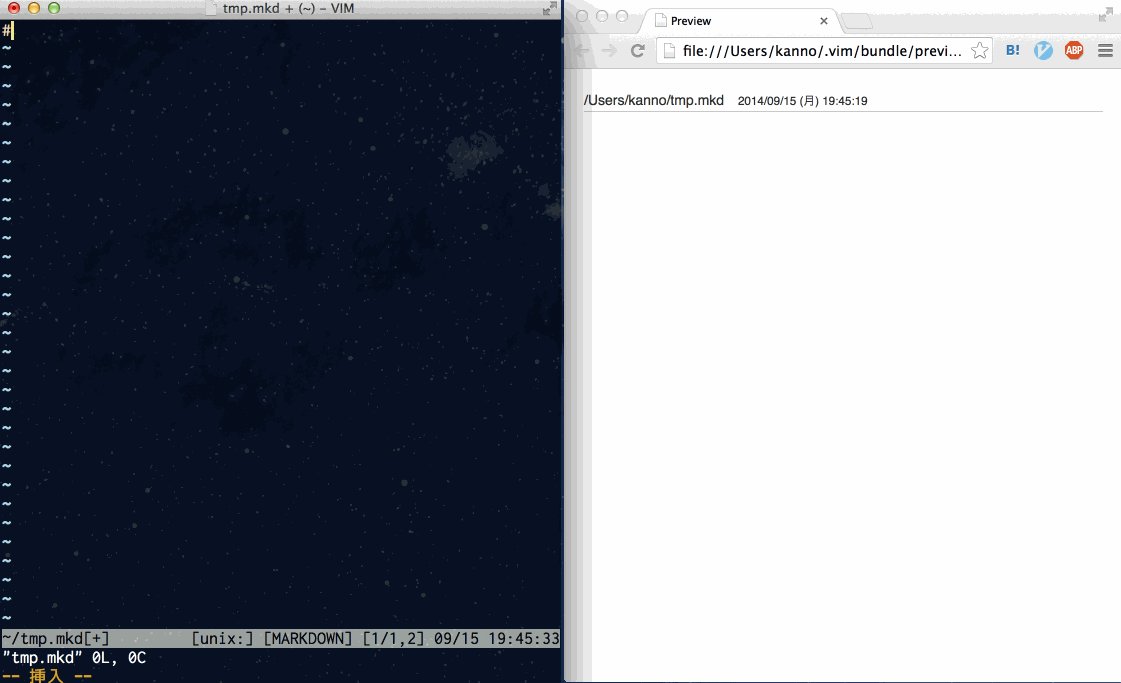
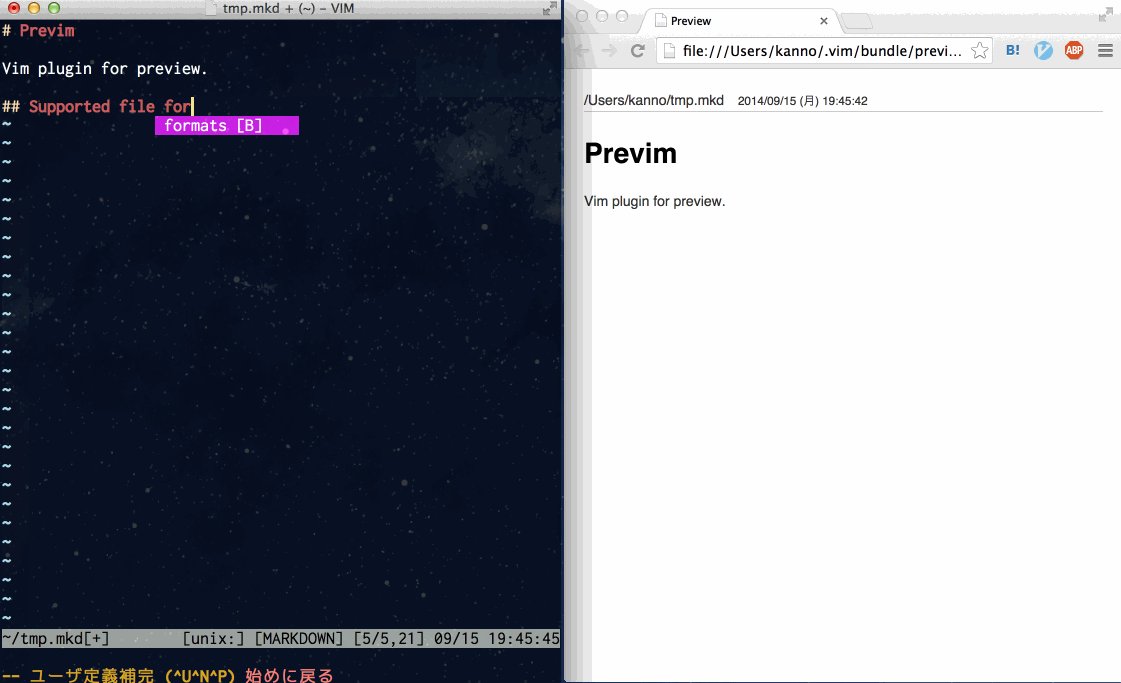
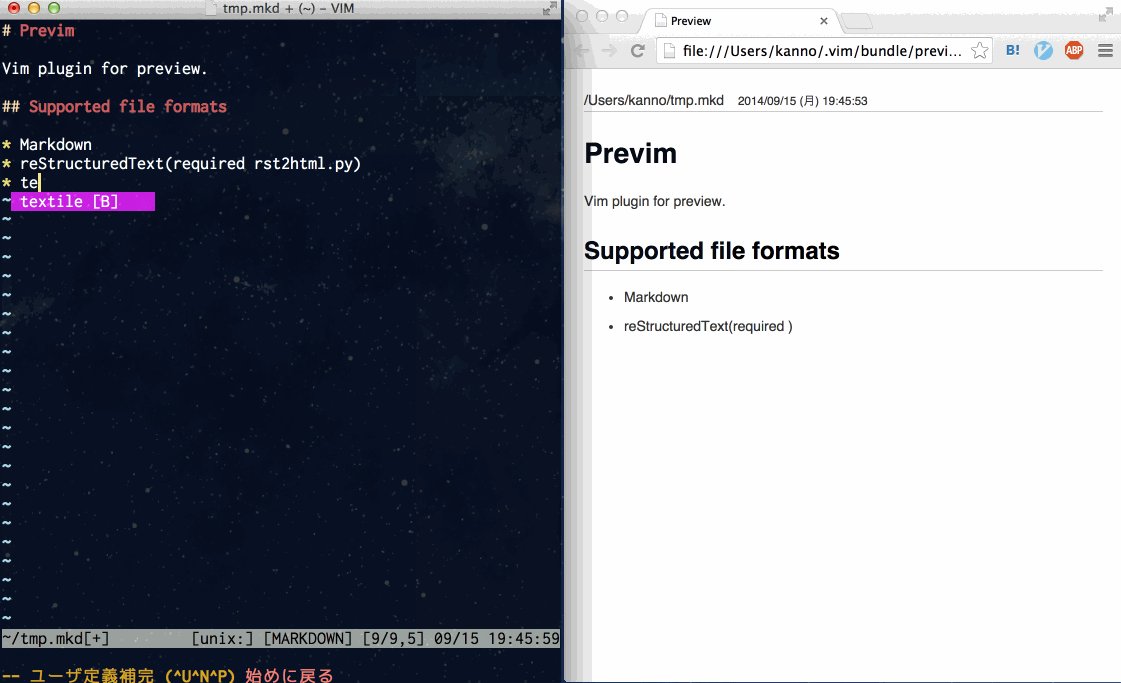
保存しなくてもプレビュー出来るようになった

今までは保存時にのみブラウザのプレビュー内容を更新していました。
最新版ではもう少しリアルタイムに近いタイミングで変更が反映されます。
- 保存時
- 挿入モードを抜けた時
- ノーマルモードで少しの間(0.5秒くらい)何も押さなかったとき
- 挿入モードで少しの間(0.5秒くらい)何も押さなかったとき
この挙動が嫌な人はvimrcに設定を書くことで以下のタイミングに変更出来ます。
- 保存時
- 挿入モードを抜けた時
(help: g:previm_enable_realtime)
" .vimrc let g:previm_enable_realtime = 0
補足
TextChanged/TextChangedIイベントを使えば、タイミング的にはもっとリアルタイムに出来ます。
が、そこまで頻繁に動かすと環境によってはCPU負荷が高くなりそうなので辞めました。
(特にreStructuredTextの場合rst2html.pyを動かすので結構つらい)
リアルタイムに近いほど感動は強いですが、実用的にはそこまで必要ないだろうという判断もあります。
CSSの拡張が可能になった
PrevimはデフォルトでGithubチックなCSSを適用しています。
今回CSSファイルを独自定義できることになったので次のようなことが可能になりました。
(help: g:previm_disable_default_css)
" .vimrc " デフォルトのCSSを無効にする let g:previm_disable_default_css = 1
(help: g:previm_custom_css_path)
" .vimrc " デフォルトのCSSに加えて独自のCSSも適用する let g:previm_custom_css_path = '/Users/kanno/tmp/some.css' " .vimrc " デフォルトのCSSを使わず、独自のCSSのみ適用する let g:previm_disable_default_css = 1 let g:previm_custom_css_path = '/Users/kanno/tmp/some.css'
lsをksとタイポした時に怒らせるようにした
ターミナルで作業しているときに、lsをksとタイポすることが増えた。
単純にcommand not foundって言われるのもつまらないので、適当なksコマンドを定義した。
利便性を考えるならksをlsのaliasにすればいいけど、zshの勉強もしようと思ってコマンド定義にした。
# .zshrcに以下を記述 function ks() { local -a arts arts=( "ヽ(`Д´#)ノ ムキー!!" "(#・∀・)ムカッ!!" "(# ゚Д゚) ムッ!" "(# ゚Д゚) ムッカー" "(#゚Д゚) プンスコ!" "(#゚Д゚)y-~~イライラ" "(#^ω^)ビキビキ" "( ゚д゚)、ペッ" "(゚Д゚)ゴルァ!!" ) local rnd=$RANDOM local max=`expr $#arts - 1` local i=`expr $rnd % $max` echo $arts[$i] }
before
/Users/kanno% ks zsh: command not found: ks
after
/Users/kanno% ks (# ゚Д゚) ムッカー /Users/kanno% ks (#^ω^)ビキビキ /Users/kanno%
なんということでしょう。