previmでプレビューのタイミングがよりリアルタイムになったりcssを定義できるようにした
previmの更新情報です。
- 保存しなくてもプレビュー出来るようになった
- CSSの拡張が可能になった
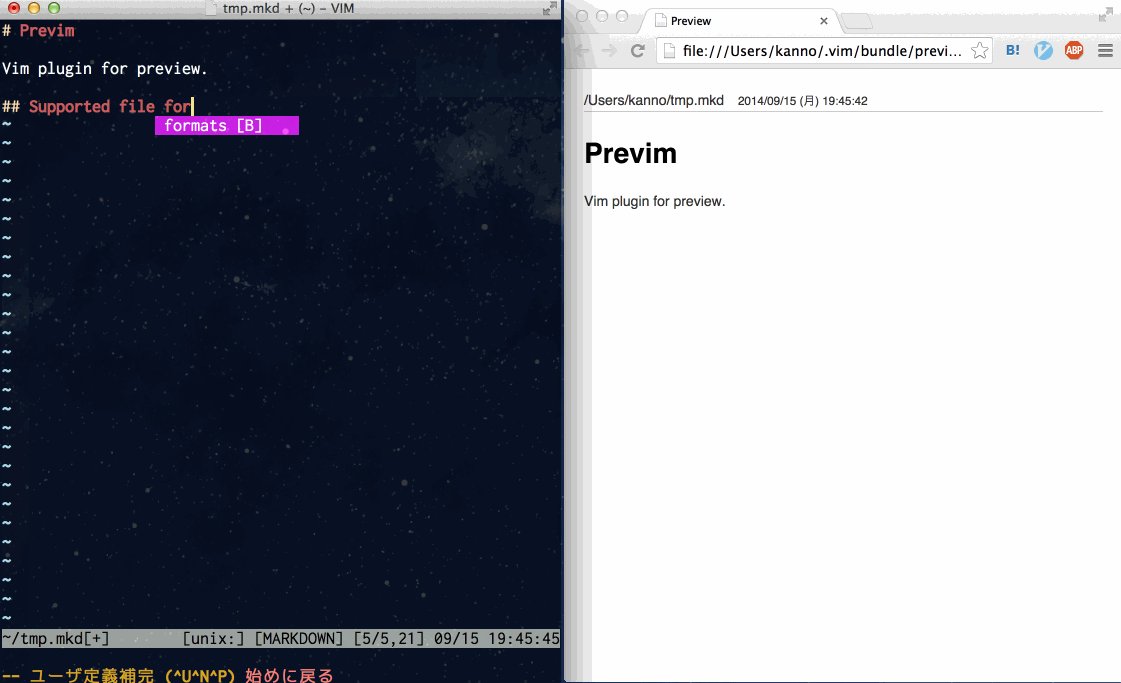
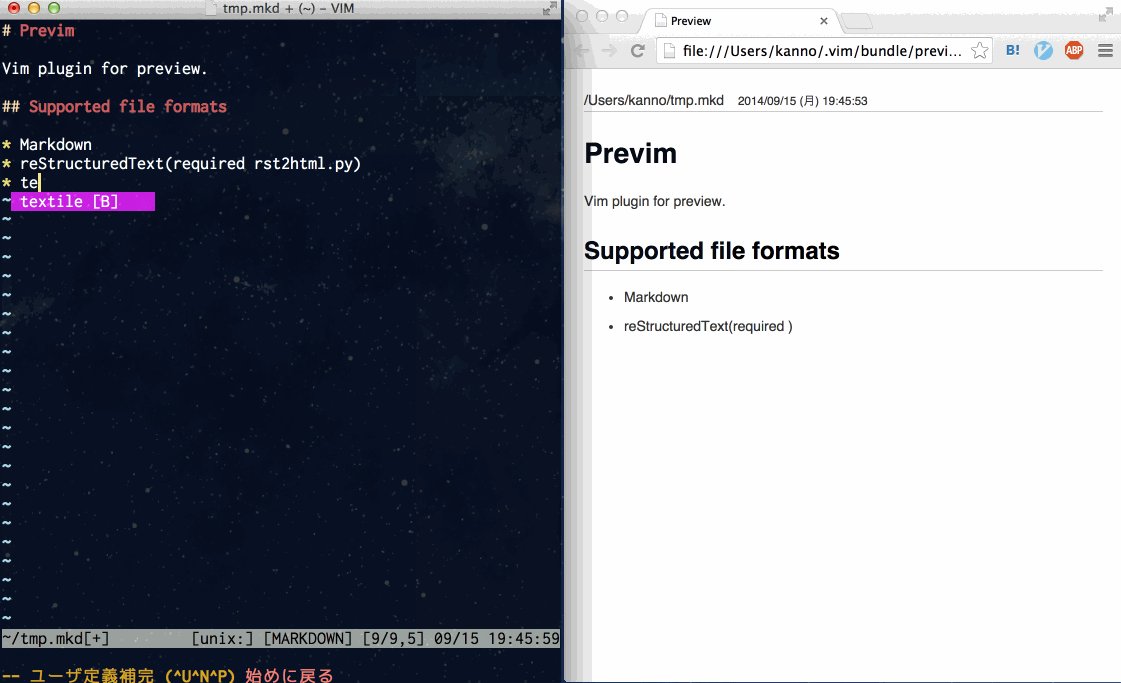
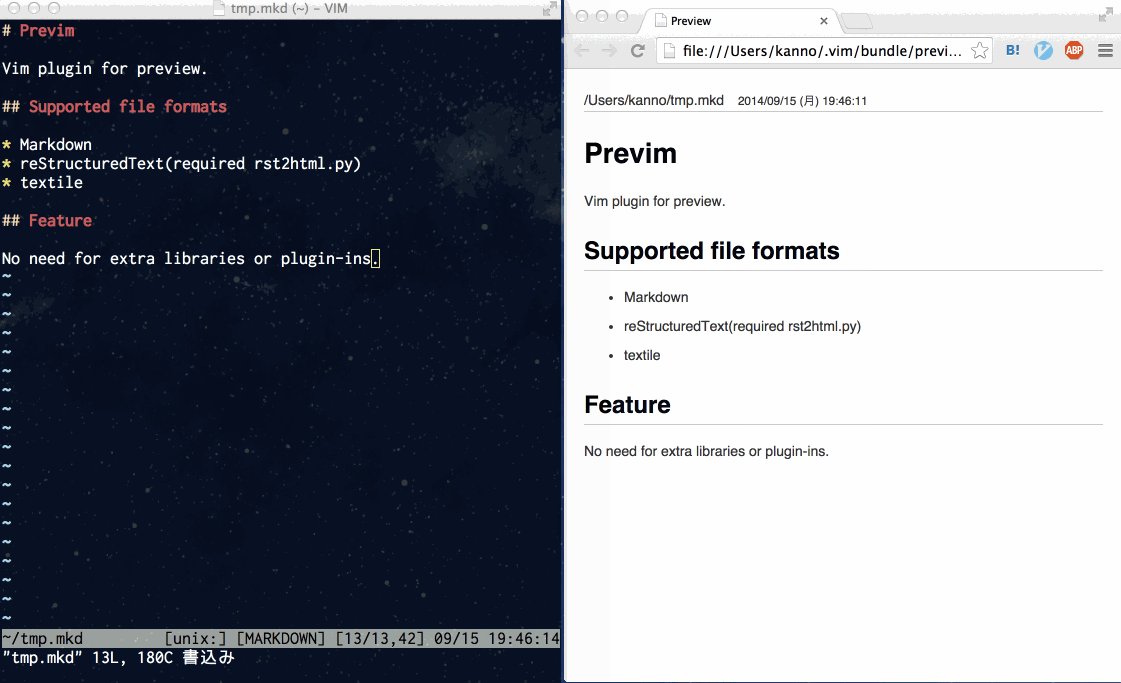
保存しなくてもプレビュー出来るようになった

今までは保存時にのみブラウザのプレビュー内容を更新していました。
最新版ではもう少しリアルタイムに近いタイミングで変更が反映されます。
- 保存時
- 挿入モードを抜けた時
- ノーマルモードで少しの間(0.5秒くらい)何も押さなかったとき
- 挿入モードで少しの間(0.5秒くらい)何も押さなかったとき
この挙動が嫌な人はvimrcに設定を書くことで以下のタイミングに変更出来ます。
- 保存時
- 挿入モードを抜けた時
(help: g:previm_enable_realtime)
" .vimrc let g:previm_enable_realtime = 0
補足
TextChanged/TextChangedIイベントを使えば、タイミング的にはもっとリアルタイムに出来ます。
が、そこまで頻繁に動かすと環境によってはCPU負荷が高くなりそうなので辞めました。
(特にreStructuredTextの場合rst2html.pyを動かすので結構つらい)
リアルタイムに近いほど感動は強いですが、実用的にはそこまで必要ないだろうという判断もあります。
CSSの拡張が可能になった
PrevimはデフォルトでGithubチックなCSSを適用しています。
今回CSSファイルを独自定義できることになったので次のようなことが可能になりました。
(help: g:previm_disable_default_css)
" .vimrc " デフォルトのCSSを無効にする let g:previm_disable_default_css = 1
(help: g:previm_custom_css_path)
" .vimrc " デフォルトのCSSに加えて独自のCSSも適用する let g:previm_custom_css_path = '/Users/kanno/tmp/some.css' " .vimrc " デフォルトのCSSを使わず、独自のCSSのみ適用する let g:previm_disable_default_css = 1 let g:previm_custom_css_path = '/Users/kanno/tmp/some.css'
lsをksとタイポした時に怒らせるようにした
ターミナルで作業しているときに、lsをksとタイポすることが増えた。
単純にcommand not foundって言われるのもつまらないので、適当なksコマンドを定義した。
利便性を考えるならksをlsのaliasにすればいいけど、zshの勉強もしようと思ってコマンド定義にした。
# .zshrcに以下を記述 function ks() { local -a arts arts=( "ヽ(`Д´#)ノ ムキー!!" "(#・∀・)ムカッ!!" "(# ゚Д゚) ムッ!" "(# ゚Д゚) ムッカー" "(#゚Д゚) プンスコ!" "(#゚Д゚)y-~~イライラ" "(#^ω^)ビキビキ" "( ゚д゚)、ペッ" "(゚Д゚)ゴルァ!!" ) local rnd=$RANDOM local max=`expr $#arts - 1` local i=`expr $rnd % $max` echo $arts[$i] }
before
/Users/kanno% ks zsh: command not found: ks
after
/Users/kanno% ks (# ゚Д゚) ムッカー /Users/kanno% ks (#^ω^)ビキビキ /Users/kanno%
なんということでしょう。
zsh - localで配列を宣言するときは代入を同時にしてはいけないっぽい
zshで少しハマったことのメモです。
環境
/Users/kanno% zsh --version zsh 5.0.5 (x86_64-apple-darwin13.0.0)
zshの配列について
こちらの記事が参考になります。
ハマったこと
まずはグローバルな変数宣言で試す
/Users/kanno% () { ary=(1 2); echo $ary }
1 2
これはよし。
なお上記の書き方は無名関数の即時実行です。
変数をローカル宣言にする
/Users/kanno% () { local -a ary=(1 2); echo $ary }
(anon): unknown file attribute
!?
値を文字列にしてみる
/Users/kanno% () { local -a ary=(a b); echo $ary }
(anon): number expected
!?!?
解決
宣言と代入は分ける
/Users/kanno% () { local -a ary; ary=(1 2); echo $ary }
1 2
/Users/kanno% () { local -a ary; ary=(a b); echo $ary }
a b
原因
わかりません
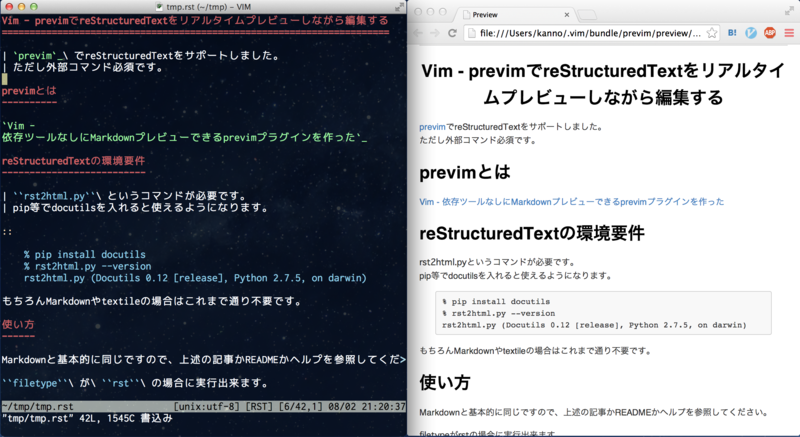
Vim - previmとrst2htmlでreStructuredTextをリアルタイムプレビューしながら編集する

previmでreStructuredTextをサポートしました。
ただし外部コマンド必須です。
previmとは
Vim - 依存ツールなしにMarkdownプレビューできるprevimプラグインを作った
reStructuredTextの環境要件
rst2html.pyというコマンドが必要です。
pip等でdocutilsを入れると使えるようになります。
% pip install docutils % rst2html.py --version rst2html.py (Docutils 0.12 [release], Python 2.7.5, on darwin)
もちろんMarkdownやtextileの場合はこれまで通り不要です。
使い方
Markdownと基本的に同じですので、上述の記事かREADMEかヘルプを参照してください。
filetypeがrstの場合に実行出来ます。
補足
rst2html.pyへのパスを設定で変更出来たりはしません。
previmの基本方針は「依存ツールなし」なので、reStructuredTextについてもJSパーサーが登場すればそちらに移行します。
設定値を設けているとその際に混乱を招く恐れがある、というのが理由です。